HOW TO CONFIGURE HOMEPAGE CTAs (CALL TO ACTIONS)
Note: This function is only applicable to Premium Stores.
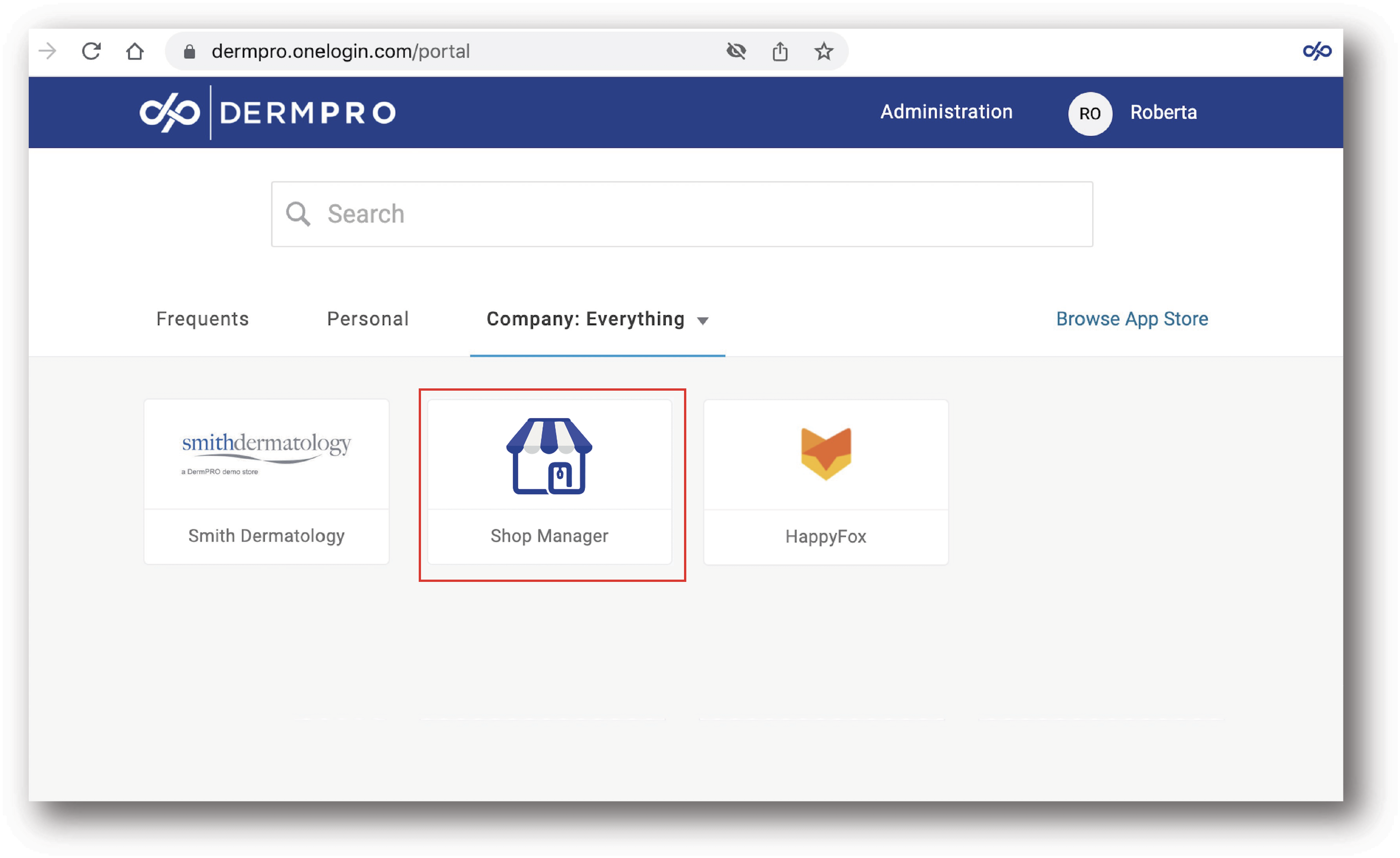
1. Log into Shop Manager by first logging into DermPRO OneLogin Dashboard and clicking on the Shop Manager tile.

2. Once logged in, click “Settings” in the left menu panel and select "UI Configurations" then "Homepage Settings".

3. Under “Homepage Settings” select "Call To Actions".

4. Under the "General" page select "Enable". The "Preview" section will appear, this will allow you to see how the CTA blocks will look like when viewed in a desktop or mobile. The default view will show a desktop view, switch to the mobile view by clicking on the mobile icon on the upper right of the section.

5. See below placements for the "CTA Blocks"
a. CTA Vertical Block

b. CTA Horizontal Top Block

c. CTA Horizontal Bottom Block

6. Click on the "CTA Blocks" that you want to configure and see below fields to configure:
a. Block Title - name that will appear on the block title
b. Block Mask Title - name that will appear when the block is hovered.
c. Category Links - category page to appear on the block when clicked will direct to the category page.
d. Custom - when clicked will allow a more personalized name and link to appear on the block
i. Title - name that will appear on the block.
ii. Link - URL link to open when the title is clicked.
e. Block Button Category - category page to appear when the "View All" button is clicked
f. Block Image Desktop - upload your 554x258 px image on "Upload Own Desktop Image" or select image from "Select Image From Library". You can also select from your previously uploaded images at "Select From Own Images".
e. Block Image Mobile - upload your 380x552 px image on "Upload Own Mobile Image" or select image from "Select Image From Library". You can also select from your previously uploaded images at "Select From Own Images".
7. Click "Save Configurations" once you are done with your edits.

-----END-----




